この質問、回答が結局のところはビックリマンシールみたいな円形ラメの作り方だったので、ちょっと不適切かなあ、と。まあ、質問者様が満足であればいいのですけれども。
ホログラムってこういうサイトにある、単色でネオン調に光っている絵じゃないのかなあ。
ちょっとだけ気になっていた(が、回答を書くまでもなく質問が終わっていた)ので、自分なりに実験してみる事にしました。使うソフトはPhotoshop Elements 2ですが、理屈さえつかめば、Illustratorや他のバージョンのPhotoshop、GIMPとかでも多分可能です。また、これを印刷用に考えている場合は、マット紙(つるつるしていない紙)よりはコート紙がお勧め。つまり、一般家庭のインクジェットでは光沢系の写真用紙など、ということですね。
画像素材は東京都内の名所写真をフリーで提供している太っ腹なサイトさん、「東京発フリー写真素材集」様から街と東京タワーの写真を使ってみます。
- 写真を開いたら、「画質調整」の「明るさ・コントラスト」で明るさを下げてコントラストを強調。少しやりすぎな位にしておく。
- 「イメージ」の「モード」で「グレースケール」にして白黒写真に。
- すぐに同じ操作で「RGBカラー」に戻す。
- 画像が乗っている「背景」レイヤーをダブルクリックして、「背景」から「レイヤー」に変更。これを例えば「東京タワーレイヤー」としておく。
- 「東京タワーレイヤー」の下に、黒100%で塗りつぶしたレイヤーを創る。「黒レイヤー」とする。
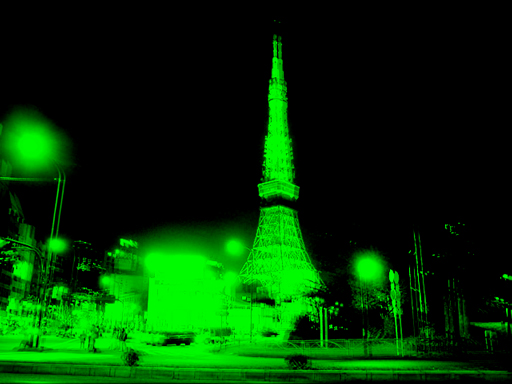
- 「東京タワーレイヤー」の上に、ホログラムっぽい色で塗りつぶした(今回は緑の最大値を使ったが、RGBの光の三原色で、原色的な色が取りあえず使いやすそう)レイヤーを創る。「緑レイヤー」とする。
- レイヤーパレットで「東京タワーレイヤー」に「スクリーン」効果をかける。
- レイヤーパレットで「緑レイヤー」に「焼き込み(リニア)」をかけると、とりあえずホログラム調になる。
- さらに、「東京タワーレイヤー」を複製して、下の段になった方を少しだけ位置をずらしてぶれた感じにし、透明度を50%から70%程度に薄くすると、ホログラフィのズレた感じが表現できる。(レイヤーには「スクリーン」効果のまま)
でも、これだと単に光っているだけでホログラム独特の「物の輪郭だけが映っていて光っている感じ」になっていませんね。
そこで、少し手を加えてみます。
- 上の段の「東京タワーレイヤー」を「フィルタ」の「表現手法」から「輪郭検出」する。
- そのレイヤーだけを「イメージ」の「色調補正」で「階調の反転」する。
- フィルタで「ぼかすー(ガウス)」で「半径0.1px」程度にぼかしを入れ、少し感じを和らげる。
- 「レイヤーパレット」で「リニアライト」にする。